In the intricate realm of web development, performance is king. We all know the feeling; the slow load times, the janky UI animations, and the dreaded unresponsive script error messages. Far more than merely an annoyance, these issues can often be the difference between an app’s success or failure. Standing at the vanguard of overcoming these challenges, is the awesome power of Profiling in React.
As Brian Vaughn – the developer behind React’s profiling features – puts it:
“To make your app faster, you first must figure out why it’s slow. The Profiler can be effective in many situations where other optimization strategies fall short.”
This post aims to guide you through optimizing a React app by leveraging the profiler tool built into the React Developer Tools. So, without further ado, let us dive into the intricacies of React profiling.
Understanding Profiling
The first step in our endeavor is to understand what profiling is and why it’s essential. Profiling is a process to identify potential performance bottlenecks in your application codebase by recording and analyzing runtime performance. React DevTools provides in-built support for Profiling the React components of your application.
For the purpose of simplicity, we’re going to use a Github repo as our codebase for further examples. You can find the repo here.
class Comment extends React.Component {
state = {
comments: [],
};
//...some methods and event handlers here...
render() {
return (
<div>
{this.state.comments.map((id) => (
<CommentDetails key={id} id={id} />
))}
</div>
);
}
}
In the React DevTools, the Profiler tab allows you to record a set of interactions with your application. It measures the time taken by each React component to render, along with visual representations and detailed explanations for bottlenecks and anomalies.
Profiling in Action
Let’s dive into the concrete example of using Profiler. First, we need to ensure that the application is running in development mode.
if (process.env.NODE_ENV === 'development') {
const {whyDidYouUpdate} = require('why-did-you-update');
whyDidYouUpdate(React);
}
Now, select the Profiler from the More tools in your React DevTools. After that, start the recording and interact with your application, then stop the recording.
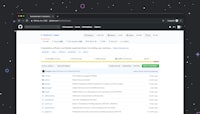
Let’s review the output. Carefully observe the graph-like structure, which shows parent-child relationships and renders weightage. The graph provides vital info such as component-wise render times, number of renders, and other activities since the last render.
Here’s a screenshot of a flame graph taken from Brian Vaughn’s React Profiler Demo:

A Dive into Optimization Techniques
Let’s take a look at some of the modern coding techniques that can have an immense impact on your application performance.
Optimizing with useMemo and useCallback
React’s functional components have hooks like useMemo and useCallback that can significantly reduce unnecessary re-renders.
const CommentDetails = React.memo(({ id }) => {
/* component implementation */
});
React.memo prevents the re-render of the component if the props are the same. Hence, it optimizes component rendering.
Component Splitting
When we have a large component with multiple states causing re-renders, it may be beneficial to split the component into multiple smaller ones. This improves performance because a change in one state does not mandate a re-render of the entire component.
// Splitting large component into smaller ones
function UserList({ ids }) {
return ids.map(id => <User id={id} key={id} />);
}
Avoiding Common Pitfalls and Misunderstandings
When using React Profiling, it’s essential to understand that time slicing can affect profiling outcomes. As Sebastian Markbage mentions in a Tweet:
“We have time slicing. Profiling tools do not. You’ll have to interpret the results differently.”
Before profiling, you should try to replicate the production environment as much as possible. Ensure you’re using minified code, as debugging can distort your profiling results.
It’s also critical to understand that React Profiling and JavaScript Profiling are not the same. React Profiling specifically focuses on the performance of React components and not the entire JavaScript codebase.
Through understanding and tackling these common gotchas and hurdles, we can leverage the full power of Profiling in React and supersize the performance of our application.
By the end of this guide, I hope you’ve gleaned a solid understanding of why profiling React applications is crucial, how to get started, and what techniques and strategies we can use to overcome performance bottlenecks. As with anything in programming, practice is key – so don’t be afraid to use these tools and techniques in your applications to gain real-world experience.
So, become that detective. Hunt down the bottlenecks. Use the tools at your disposal like a scalpel, and never stop learning.
Remember, as developers, our primary goal isn’t just to write good software – it’s to write efficient software. Happy profiling!